
こんな方におすすめの記事です
- 女性向けのサイト型の Webサイトを作りたい方
- アフィンガー 5を使ってサイトの世界観が伝わるデザイン性の高いトップページを作りたい方
- SEOやマーケティングに苦手意識がある方
- HTMLやCSSに自信が無い方
- アフェリエイト ブログなど、今後作ってみたいと漠然と思っている方

アフィンガー 5の基本情報

| 価格 | 14,800円(税込) |
| 販売元 | 株式会社 オンスピード |
| 使用制限 | 個人の所有するサイトであれば複数使用可 |
アフィンガー の魅力的な特徴
- SEOに強く、収益が発生しやすい
- 無料配布のテンプレートが豊富
- 「見出しのデザイン」「関連記事」「カテゴリ」「SNSアイコン」など細かい部分も個別に色やデザインの指定が出来る








アフィンガー 5で作るおしゃれなトップページのカスタマイズ方法
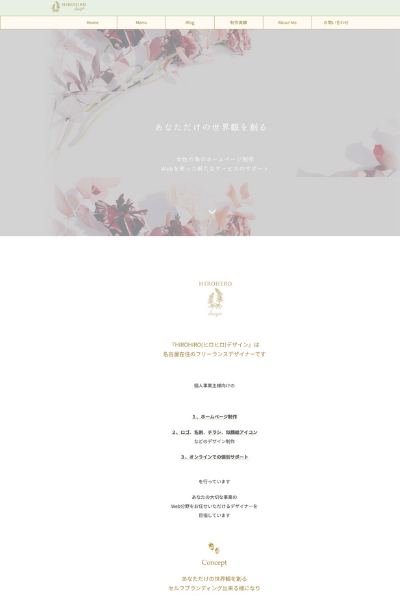
女性向けサービスを展開している個人事業主様のサイトを例にしてトップページのカスタマイズ方法のコツを解説していきます。例えば、サロンや、オンラインサービスを展開している個人事業主様の場合、サイトのトップページで見せる世界観がとても重要になります。女性は第一印象で思った視覚的な印象でそのサイトを読み進んで行ってくれるかが決まります。「この人のセンス好きだな」「この人のサービス受けてみたいな」と思わせるヘッダー画像の作成。そしてトップページにサービスの「コンセプト」を持ってくる事でサイトやサービスの意図を説明する事が大事です。
パララックス効果を使ったヘッダー画像でサイトの世界観を表現
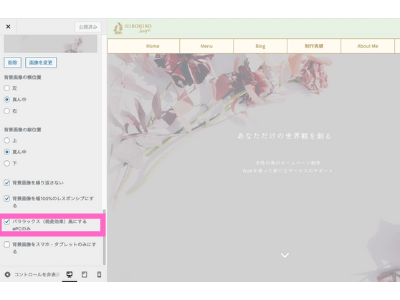
アフィンガー 5のヘッダー画像設定の中に「パララックス効果(視差効果)」があります。これは、ヘッダー画像の後ろに背景画像を設定する事で背景が止まっていてその上をヘッダー画像が動いている様に感じる効果になります。
設定場所は外観>カスタマイズ>ヘッダー画像の中で背景画像をヘッダー画像それぞれを設定します。アフィンガー 5はWixやTCDのテーマに比べて動きが少ないテーマなのでパララックス効果を使う事で印象的なヘッダーを作る事が出来ます。

注意 パララックス効果はPCのみに適用されますのでスマートフォンやタブレットでの見え方はチェックしながら設定する必要があります。
固定ページをトップページにする事でデザインの自由度を上げる
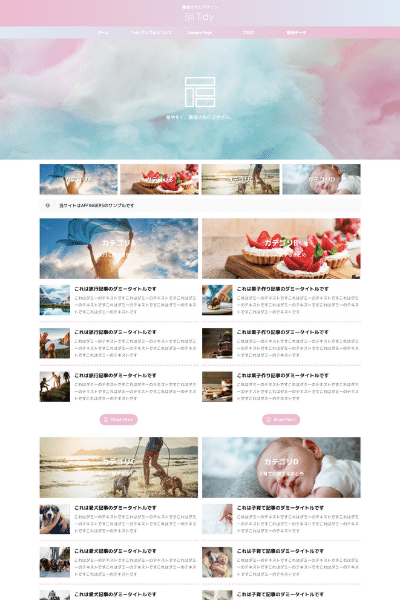
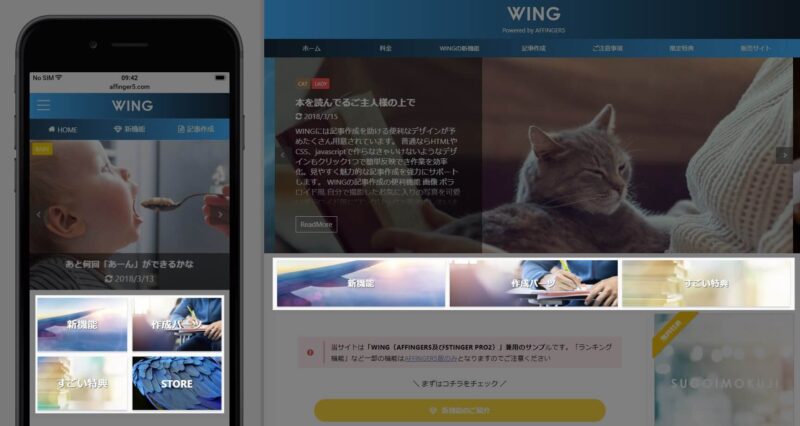
パララックス効果で印象的なヘッダー画像を設定した次は、トップページを整えていきます。以下、アフィンガー5の公式サイトで公開されているサンプルサイトです。ちなみにこちらはテンプレートが無料配布されています。

このサンプルサイトの様に、ヘッダー画像の下に4つまでの画像を配置してそれぞれリンク先を設定する
「ヘッダーカード」という機能もアフィンガー 5のカスタマイズ機能の特徴の一つです。

ブログ型でカテゴリ別に印象的に表示する場合や、サイト型サイトでも、最新講座やメルマガ登録フォームへの誘導などトップの初めに持ってきたいリンク先がある場合はとても効果的に使う事が出来ます。
現在私のサイトではヘッダーカードを使用していませんが、今後コンテンツの内容が増えて来たり、サービス内容が変わって来たら取り入れたいと思っている魅力的な機能です。
ヘッダーエリア下にサイトの「コンセプト」や「目的」「サービス内容」を自由な順番で表示させていく為には「固定ページ」をトップページにする、という方法があります。
あらかじめトップページ用の固定ページを作成しておき、設定します。

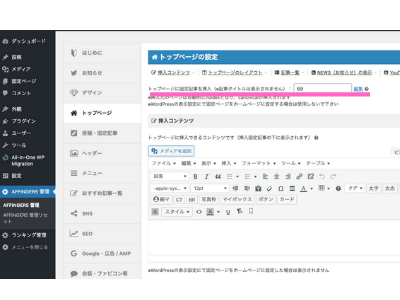
まずはAFFINGER管理>トップページ>固定ページの番号と指定します。
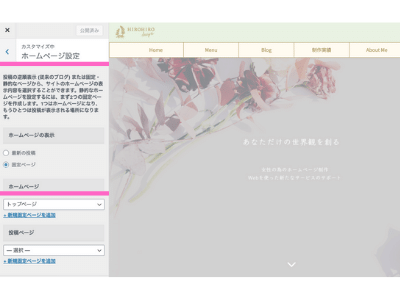
次に外観>カスタマイズ>ホームページ設定からトップページに表示する固定ページを指定します。

私は、以前AFFINGER管理の設定だけして、カスタマイズのホームページ設定をしていなかった為、サイトSEOが検索時に反映されないという事がありました。私の失敗を踏まえて皆さんは必ず両方設定してくださいね。
固定ページをトップページに設定する時は「カスタマイズ」と「AFFINGER管理」の両方で設定する
購入特典付きアフィンガー 5を購入する方法
こちらのページのリンクボタンからアフィンガー 5を購入すると今なら女性向けサイトへのカスタマイズ方法を納めたコツの5つの動画をプレゼントしています
5つの特典動画の内容
- パララックス効果を使ったヘッダー画像の作成方法
- トップページにロゴのみを表示してサイトの世界観を整えよう
- 固定ページをトップページにする方法
- お知らせ機能を使ってWEBサイトの鮮度を保とう
- Form.runで作成したお問い合わせフォームをWordPressに埋め込む方法
限定動画URLが記載されたPDFがダウンロードされます。
ご購入金額は公式サイトと同じ¥14,800ですので特典動画は無料でのプレゼントです。
アフィンガー 5の公式サイトから購入される場合は購入特典は付きません。特典が欲しい方は必ずコチラのページからご購入をお願い致します。
